温馨提示:请使用电脑浏览器打开,以确保最佳的阅读体验,谢谢.( ̄▽ ̄)”
1. 概述
小程序提供了一个简单、高效的应用开发框架和丰富的组件及API, 帮助开发者在微信中开发具有原生 APP体验的服务.
> 1.1. 参考链接:
- 微信官方文档_总
分为: 框架, 组件, API, 服务端, 工具, 云开发> 1.2. 我对于微信小程序的认识
我觉得相比让一个人使用你开发的本地软件, 远远比让一个人使用你的小程序难, 所以我选择开发微信小程序.
- 大部分人因为各种原因(如工作/社交)都会安装微信, 所以小程序是有群体的
- 打开一个小程序比安装某个软件来得便捷, 小程序是方便.
- 微信小程序具有较好的安全性, 不必怕被反编译, 也不怕其他人破解你的小程序, 也不必为软件报毒, 加固导致卡顿等问题烦恼.
- 插入广告很简单, 毕竟也是要恰饭的啦.
- 微信小程序相比于Android App等本地软件, 微信小程序工作量真的是低太多太多了, 我觉得我在写前端的东西(本来就是HTML5), 制作周期低.
- 跨系统, 因为是微信小程序实际上是Web App, 所以这样不必纠结于Android os和ios开发的差异.
2. 正文
> 2.1. 环境准备
>> 1. 注册一个微信小程序账号

- 分为三大步
- 使用
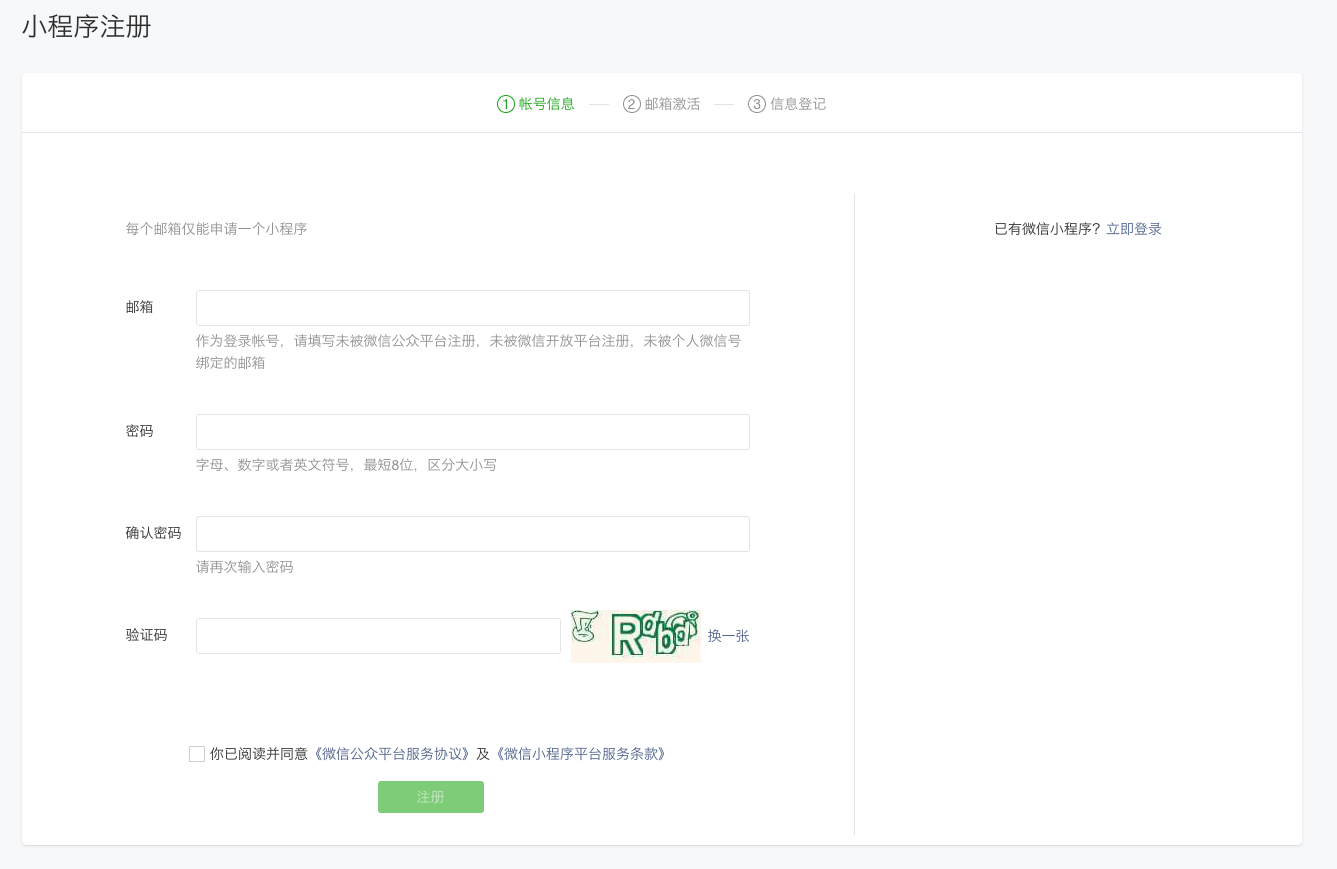
邮箱注册, 设置密码, 都是基本操作.(一个邮箱只能注册一个小程序账号)
邮箱验证, 去你的邮箱点击链接激活.(激活后就可以登陆, 不过你想正常使用需要实名认证)
实名认证, 要写身份证号和电话号码等信息.还需要使用**管理员本人(就是自己)**的微信扫二维码.(注意管理员要绑定银行卡或已经实名认证)
- 使用
该主体一经提交, 将成为你使用微信公众平台各项服务与功能的唯一法律主体与缔约主体. 腾讯将在法律允许的范围内向微信用户展示你的注册信息, 你需对填写资料的真实性、合法性、准确性和有效性承担责任, 否则腾讯有权拒绝或终止提供服务.
OK, 开发之旅开始, 和你说清楚, 你的底裤都被腾讯看个精光, 好好开发, 别搞什么违法的, 这是常识, 不过腾讯我信不过, 还是阿里爸爸好.
>> 2. 获取APPID
这个相当于你的开发者身份证, 不要给别人看到, 万一有人拿去做坏事呢?
- 获取APPID
- 打开
微信公众平台 | 小程序. - 找到左边栏目的
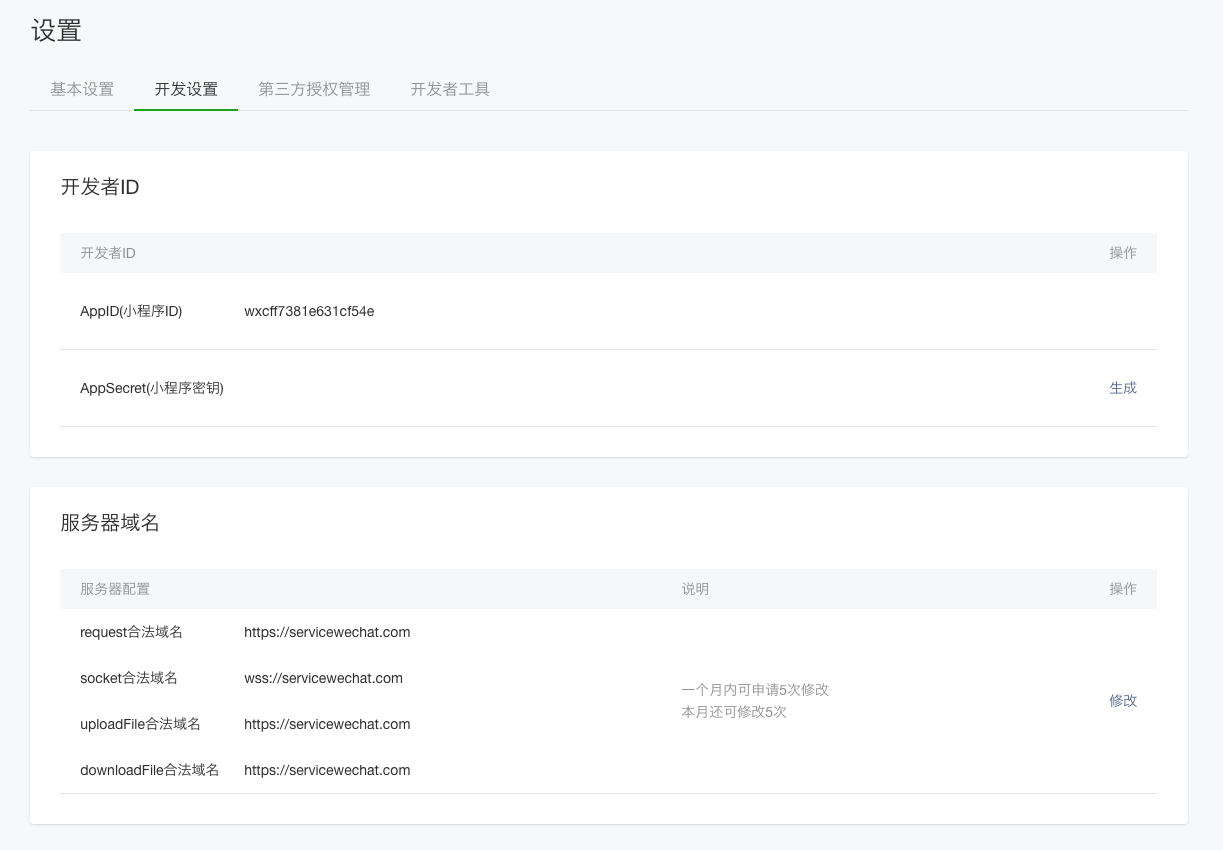
</> 开发. - 找到
开发设置(在营维中心右边)[图2]. - 复制你的APPID, 开发都会用上.
- 打开

但是我推荐你使用官方的软件微信小程序web开发工具, 下载地址
有时候觉得官方这个编辑器不顺手, 也可以用其他的编辑器, 比如VScode(你看到的博客就是我自己用VScode敲出来的).
>> 4. 开始敲代码
下载安装完成, 非常好.
`1. 新建工程
新建的注意事项
- 新建个空文件夹, 用于存放代码.
- 打开微信web开发工具, 文件夹改为刚刚新建的文件夹.
APPID填写:(APPID这里你可以用自己的(前面复制过), 当然学习而已可以用
测试号, 点击亮起来的文字它会补上APPID)模板:这个功能新版本已经没有了(勾选 建立普通快速 启动模板, 可以先用模板先学习学习, 一般就是第一个就好了, 因为下面两个我也没用过)
- 新建工程, 还是熟悉的Hello World, 想起当年被Hello World统治的日子, 真的是触目惊心, 心惊肉跳, 跳… 啊~~
`2. 开发者工具的功能视图
一看, wco, 这不就是我们熟悉的JavaScript吗?
啥, 你问我 左边是啥? 就是模拟器的预览啊.
这个自己去琢磨吧.
其实就这几个模拟器, 编辑器, 调试器.
这个不好说, 还是官方文档写得好一些.
基本目录如下: